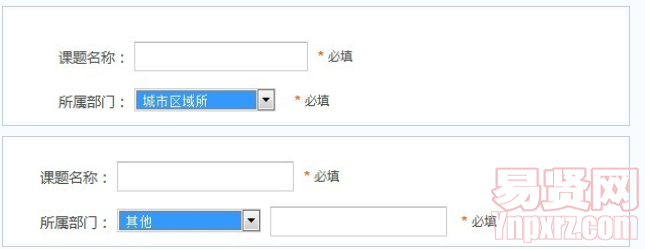
1 所屬部門(mén)選擇其他時(shí) 顯示一個(gè)輸入框進(jìn)行填寫(xiě)

#html
<select id='deptid' name='deptid' class="select" onchange='deptChange()'>
<c:forEach var="item" items="${deptidList}" varStatus="status">
<option value='${item.value}'> ${item.name} </option>
</c:forEach>
</select>
<!-- 類(lèi)型為其他時(shí) 需要填寫(xiě)其它部門(mén) -->
<input id='otherDept' name='otherDept' type="text" class="text" maxlength='50' style='display:none;'/>
//js
// 根據(jù)切換是否顯示其他部門(mén)輸入框
function deptChange(){
var deptid = $('#deptid').val();
// alert('type:'+hytpye);
if(deptid=='other'){
$('#otherDept').show();
}else{
$('#otherDept').hide();
}
}
更多信息請(qǐng)查看IT技術(shù)專欄